Home » Archives for Agustus 2018
2 How easy SEO optimization and quality
Create a website online stores not everything went smoothly and fortunately, need calculations, planning, and marketing. Without all of that will be useless in the end all will not be selling sweet. So should we consider before making website online store. Don't be so snag that this undo your intention to create a website online store, but must be seen in an intelligent and conscientious that all businesses need a marketing strategy that is clear and coherent.
Create any online stores want to create your own online store with the service or all the same. Just need a marketing strategy as well as the passion that needs to be longer so that the result was encouraged to satisfy not only tired obtained. Create online store website with online stores that it might be better off with any aspect that we need. Some thing similar with this feature is auto-purchase feature, delivery, payment, to feature marketing features should we get from our online store website so that it becomes easier again you memenejnya.
Create online store features talking much at all but can we first previewed some of the things that became the main scourge in marketing. For example want to fishing bait ingredients we must have in advance so that everything is hooked, it means we have to have a kolamnya, a nice fishing rods, bait the hook that is frowned upon, until the container for them. Not all feedback will be wiped out if the target of wrong that we serve to our targets. When we are marketing kerucutkan is divided into three premium ads, SEO, and training.
When we discussed all three take much to talk about and review. However, in this case the techniques of Search Engine Optimization (SEO) is more important and you can do a little bit so it doesn't have to be all done by an agency that makes your bag bolong 😀 before discussing more did you know basically what Hell is SEO? SEO for Website uses an awful lot of you need to read until this article.
SEO is one of the SEO Tips for local businesses to optimize our website performance in search engines, so all the targeted keywords can be liquid. Many definitions etymologically or functionality but don't sweat an important sense we know what its function is. For optimum everything there are two parts in SEO we have to know. Many of the secrets of SEO that you can get when discussed one on one but for more details of these two parts you should know and understand.
The two most important part in SEO for your online store website, usually it is provided also by the services of a professional online store. However, you do not hope can get this when you create a website online store cheap online shop service. Two of the most important part of SEO is the SEO On-Page and Off-page SEO.
What is SEO On-Page?
On-Page SEO is one of the techniques to optimize the keywords from crawling your website so the search engines more easily increase website ranking in your online store. Things to note in this passage is the markup structure of the website and the content are made. So whatever is created in your website as long as the rule "follow" link will then terindex.
To get the SEO On-Page maximum need few things you notice, making it easier for you in the optimization and speed up the pengindex-kan. There is no way to increase your pagerank with SEO On-Page except by optimizing the content. Without any website content will be difficult unless the website terindex products already famous then it will be sought after by many people.
Search keyword in each title, the content of the article, and the description should always be filled to facilitate search engine distinguish and detection of content should be presented on the search page. Don't forget any content should contain images that have been optimized (described in the next section) to make it easier diindex by search engines. Regular website or online store should always update all content that visitors may be anything new and any keywords easier shot. It should be remembered that any website is its content to be filled in by the owner, not by the developer of the website so that you know very well how to optimization so that later more easily update at any time.
Optimization of content, article
Create any online stores want to create your own online store with the service or all the same. Just need a marketing strategy as well as the passion that needs to be longer so that the result was encouraged to satisfy not only tired obtained. Create online store website with online stores that it might be better off with any aspect that we need. Some thing similar with this feature is auto-purchase feature, delivery, payment, to feature marketing features should we get from our online store website so that it becomes easier again you memenejnya.
Create online store features talking much at all but can we first previewed some of the things that became the main scourge in marketing. For example want to fishing bait ingredients we must have in advance so that everything is hooked, it means we have to have a kolamnya, a nice fishing rods, bait the hook that is frowned upon, until the container for them. Not all feedback will be wiped out if the target of wrong that we serve to our targets. When we are marketing kerucutkan is divided into three premium ads, SEO, and training.
When we discussed all three take much to talk about and review. However, in this case the techniques of Search Engine Optimization (SEO) is more important and you can do a little bit so it doesn't have to be all done by an agency that makes your bag bolong 😀 before discussing more did you know basically what Hell is SEO? SEO for Website uses an awful lot of you need to read until this article.
SEO is one of the SEO Tips for local businesses to optimize our website performance in search engines, so all the targeted keywords can be liquid. Many definitions etymologically or functionality but don't sweat an important sense we know what its function is. For optimum everything there are two parts in SEO we have to know. Many of the secrets of SEO that you can get when discussed one on one but for more details of these two parts you should know and understand.
The two most important part in SEO for your online store website, usually it is provided also by the services of a professional online store. However, you do not hope can get this when you create a website online store cheap online shop service. Two of the most important part of SEO is the SEO On-Page and Off-page SEO.
What is SEO On-Page?
On-Page SEO is one of the techniques to optimize the keywords from crawling your website so the search engines more easily increase website ranking in your online store. Things to note in this passage is the markup structure of the website and the content are made. So whatever is created in your website as long as the rule "follow" link will then terindex.
To get the SEO On-Page maximum need few things you notice, making it easier for you in the optimization and speed up the pengindex-kan. There is no way to increase your pagerank with SEO On-Page except by optimizing the content. Without any website content will be difficult unless the website terindex products already famous then it will be sought after by many people.
Search keyword in each title, the content of the article, and the description should always be filled to facilitate search engine distinguish and detection of content should be presented on the search page. Don't forget any content should contain images that have been optimized (described in the next section) to make it easier diindex by search engines. Regular website or online store should always update all content that visitors may be anything new and any keywords easier shot. It should be remembered that any website is its content to be filled in by the owner, not by the developer of the website so that you know very well how to optimization so that later more easily update at any time.
Optimization of content, article
Off-Page SEO is as advanced techniques to get traffic to website visitors that much of our online store. Off-Page SEO services are usually more expensive to apply to your online store's website rather than Off-Page SEO, why so? Off-Page Optimization means links from outside to crawl Your website online store. The term, links are directed from the outside should be much that referral domains, domain authority, page authority, and pagerank so that the website will be more easily found by visitors who are looking for your products.
How to get a lot of Off-Page SEO backlinks?
Dumy blog is the main thing you need to make to your online store website backlink. For example, you make cheap clothes online store website then make a blog containing content which dumy has anchor links that lead to your online store website. Use some free blog providers so that without removing the capital again, such as wordpress, blogger, blog.com, livejurnal, blogdetik, and so on.
Social Bookmarking is a platform that provides the main features of a website to spread your articles. So you can submit your website in social bookmarking. So your online store website easily found on search engines albeit not directly to your website. However, the good news that when many share in social bookmarks are kept on-hold then its domain referrals will increase steadily.
Social Media is the platform that you should take advantage of to create "outdoor" fish marketing You e.g. create special pages up to spread the promotional links or articles that can be reached by everyone who visits social media website your online store.
The Forum is the advertising directly with the buyer because the forum buy sell we will get a lot of visitors interested in Your products online store website. Besides here also we will get a lot of referrer domains so that the website ranking in search engines become more up. The easiest thing is getting a lot of targeted visitors is to make thread postings in forums that relate to your website, or in the forums.
Web 2.0 backlink,. Edu, and. Gov is one great way to improve page authority and domain authority website your online store. By creating a profile page, blog, reviews, to comment on every website 2.0,. Edu, and. Gov. This is actually an easy way to get lots of quality backlinks and can increase your website ranking. But keep in mind lest You spamming because it ends a painful IE website online store you will not be terdetek meaning deindex again the same search engines.
SEO On-Page and Off-Page SEO optimized so that should get a lot of visitors and website ranking increases. Who wouldn't want to rank a website in the eyes of search engine 4, 5, 6, 7, 8? Surely all the answer you want. The easiest way maikan pagerank and get visitors crowded the lot is to keep updating your website structure and optimization as well as backlinks already mentioned above. Rest assured, every result will not betray the efforts that we're working on, then any SEO so will not be separated from the efforts we have made to the maximum.
Boost SEO techniques with the Schema
Already know SEO techniques Boost with a Schema? Do you already know it or not, let's both Schema org seo tranyarsama SEO secrets tricks learn how this could be Your website making it easy memboost terindex and found on page one of the search engines. This thing is often dilupa-lupakan by as websietnya people who want to boost up, you need to attempt is to improve the structure of the schema markup from your website. How to apply schema markup on your website?
How to apply schema markup on your website is easy easy difficult, so more easily subject to our discretion in knowing the structure of your website. With just a few steps can validate the structure of your website with the schema. Before discussing how to apply the schema we have to know the ins and outs of the schema in advance until there is an effect to the SEO of your website.
What the heck is up with the Schema?
The schema is a collaboration of some code that was agreed upon by all search engines as standard markup code which allows for easily recognized website crawlable. All of the websites that are already embedded schema code then any search engine will freely crawl all the links that are considered inappropriate for diindex (do follow). Read more about the schema for the definition here https://schema.org/. The schema has the same form with a script that is affixed on each website that we want to optimize SEOnya:
How the Schema form?
The schema we can see in the markup structure of each website, usually the schema are placed in some of the header, body, post, and image are often accessible by visitors. This thing would have been to make it easier for search engines to crawl a crawl of all the websites in question. However, in some cases marup schema embedded object that always want to appear so that it becomes the dominant post or pint of the object. For example, there is one product advertised and we shoot keywordsnya with rich snippets are already combined with schema.org.
How it works Schema.org it how the hell?
Create a website that's not as easy to make a fritter is need for tektekbengek to increase the popularity of our website, it is the role of Schema.org is present for all website and your online store.
What benefits will I get if apply this Schema on my website?
The most prominent benefit of course for the optimization of all the keywords in the website in order to get into page one search engine such as Google. By applying the code the markup Schema then want optimization in any way will not clash with the codes because it is essentially a search engine first seen markup that likened the perception of search engines with one another.
How to apply Schema in your website or online shop
Implement a microdata schema must carefully jangan asal tempel. Google gives some important for you to know how the system application schema to your website from the search until benefits begin.
Schema.org is a collaboration by Google, Microsoft and Yahoo! to enhance the web by creating a common vocabulary for describing data on the web.
If you add HTML markup to the page schema.org you, various companies and products — including Google search — will understand the data on your site.
More portable, too, when you add a markup to the email schema.org with HTML format, in addition to other email product GMail will probably understand that data.
You can use different types of markup to describe data with schema.orgvocabulary. Markup guide can show you how to use microdata and JSON-LD.
Markup guide can show you how to add markup to a page on the schema.org website that contains articles for magazines or newspapers.
If you give this page markup, Google can make this information available as rich snippets in the search results page or the other Google properties.
Information such as title, author, and rating reviews on the article can help users determine the page clicked in search results.
How to implement a microdata markup schema easily on a website or an online store without having to master the language of programming.
Organization Schema Markup
<script type="application/ld+json">
{ "@context" : "http://schema.org",
"@type" : "Organization",
"legalName" : "<a href="https://www.tranyar.co.id/">TRANYAR</a>",
"url" : "http://tranyar.com/",
"contactPoint" : [{
"@type" : "ContactPoint",
"telephone" : "+62816344038",
"contactType" : "customer service"
}]
"logo" : "http://tranyar.com/images/logo.png",
"sameAs" : [ "http://www.facebook.com/tranyar",
"http://www.twitter.com/tranyar",
"http://plus.google.com/+Tranyar",
"https://www.youtube.com/user/Tranyar",
"http://www.linkedin.com/company/Tranyar",
"https://www.wikidata.org/wiki/Q20736638"]
}
</script>
Website Schema Markup
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "TRANYAR",
"url" : "http://tranyar.com/",
"potentialAction" : {
"@type" : "SearchAction",
"target" : "http://tranyar.com/?s={search_term}",
"query-input" : "required name=search_term"
}
}
</script>
Skema Markup Breadcrumb List
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://tranyar.com/">
<span itemprop="name">Home</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://tranyar.com/activewear/">
<span itemprop="name">Activewear</span></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://tranyar.com/activewear/tops/">
<span itemprop="name">Tops</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>
Schema Markup Navigasi
<ul itemscope itemtype="http://www.schema.org/SiteNavigationElement">
<li itemprop="name"><a itemprop="url" href="http://www.tranyar.com/our-advantage">Our Advantage</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.tranyar.com/our-travel-experts">Travel Experts</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.tranyar.com/destinations">Destinations</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.tranyar.com/cruises">Cruises</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.tranyar.com/interests">Interests</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.tranyar.com/explore-your-world/interests/hotels-and-resorts">Hotels</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.tranyar.com/travel-guides">Travel Resources</a></li>
</ul>
Video Schema Markup
<div itemscope itemtype="http://schema.org/VideoObject">
<link itemprop="url" href="http://www.ted.com/talks/boaz_almog_levitates_a_superconductor">
<meta itemprop="name" content="The levitating superconductor" />
<meta itemprop="description" content="How can a super-thin 3-inch disk levitate something 70,000 times its own weight? In a riveting demonstration, Boaz Almog shows how a phenomenon known as quantum locking allows a superconductor disk to float over a magnetic rail — completely frictionlessly and with zero energy loss. Experiment: Prof. Guy Deutscher, Mishael Azoulay, Boaz Almog, of the High Tc Superconductivity Group, School of Physics and Astronomy, Tel Aviv University." />
<meta itemprop="uploadDate" content="2015-02-05T08:00:00+08:00" />
<meta itemprop="duration" content="PT10M25S">
<img itemprop="thumbnailUrl" src="https://tranyar.com/r/tedcdnpe-a.akamaihd.net/images/ted/b9693798223a4101be834398af15df5560d3f25c_1600x1200.jpg?quality=95&w=480" />
</div>
Schema Applikasi Software Markup
<div itemscope itemtype="http://schema.org/MobileApplication">
<meta itemprop="url" content="https://play.google.com/store/apps/details?id=com.elitesem.calculator">
<h1 itemprop="name">SEM Calculator 2.0</h1>
Updated: <span itemprop="datePublished">September 3, 2014</span>
Size: <span itemprop="fileSize">1.9M</span>
Requires <span itemprop="operatingSystem">Android 2.3 and up</span>
Category: <span itemprop="applicationCategory">Business</span>
Rating:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4.0</span> (
<span itemprop="ratingCount">1</span> rating )
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer"><meta content="0" itemprop="price"></div>
</div>
Schema Produk dan Markup Penawaran Toko
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Back to the Future 1:1 Scale Hoverboard</h1>
<span itemprop="description">Time traveling to 2015 and back is only the beginning of the adventures found in Back to the Future Part II. The coolest part…was finding the hoverboard! And now the future is finally here and you can have a hoverboard of your own! This replica prop is an exact recreation from the one seen in Back to the Future II. Sure, it doesn't truly hover (come on scientists!) but carrying it around will let everyone know that you've just come back... from the future! Just don't try to use it on water! <i>Back to the Future is a trademark and copyright of Universal Studios and U-Drive Joint Venture. Licensed by Universal Studios Licensing LLC. All Rights Reserved.</i></span>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="USD" />
Buy New: $<span itemprop="price">48.99</span>
<link itemprop="availability" href="http://schema.org/InStock" />
</span>
</div>
Schema Situs Publisher
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"headline": "Emmys 2015: The 5 categories we're most excited to see",
"image": "http://rack.1.mshcdn.com/media/ZgkyMDE1LzA5LzIwLzQ0L2YyOGFiZmM5NmNkLmQ5ZjgxLmpwZwpwCXRodW1iCTEyMDB4NjI3IwplCWpwZw/418b1a9e/940/f28abfc9-6cd9-217b-8bc7-fd48dd3621a9_MM714-21.jpg",
"keywords": ["television","emmys","uncategorized","entertainment","tv","emmys-2015"],
"datePublished": "2015-09-20T13:39:38Z",
"articleSection": "entertainment",
"creator": "Sandra Gonzalez",
"author": "Sandra Gonzalez",
"articleBody": "The 2015 Emmy Awards are upon us, and while television's biggest night has in several years etc....",
"mainEntityOfPage": "True"
}
</script>
Acara Schema Markupacara schema markup tranyar
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "MusicEvent",
"name": "AC/DC",
"image": "http://s1.ticketm.net/tm/en-us/dbimages/199365a.jpg",
"startDate": "2015-09-25T19:45:00-07:00",
"url": "http://www.ticketmaster.com/acdc-san-francisco-california-09-25-2015/event/1C004E43C5D25EDC?artistid=1170951&majorcatid=10001&minorcatid=200",
"location" : {
"@type": "Place",
"name": "AT&T Park",
"sameAs": "http://www.ticketmaster.com/AT-T-Park-tickets-San-Francisco/venue/229585",
"address" : {
"@type": "PostalAddress",
"streetAddress": "24 Willie Mays Plaza",
"addressLocality":"San Francisco",
"addressRegion":"CA",
"postalCode":"94107",
"addressCountry":"US"
}
},
"offers" : {
"@type" : "Offer",
"url":"http://www.ticketmaster.com/acdc-san-francisco-california-09-25-2015/event/1C004E43C5D25EDC?artistid=1170951&majorcatid=10001&minorcatid=200"
}
}
</script>
Resep Schema Markup
<div itemscope itemtype="http://schema.org/Recipe">
<link itemprop="url" href="http://allrecipes.com/recipe/12682/apple-pie-by-grandma-ople/" />
<meta itemprop="mainEntityOfPage" content="True" />
<img src="http://images.media-allrecipes.com/userphotos/720x405/736203.jpg" alt="Apple Pie by Grandma Ople" title="Apple Pie by Grandma Ople" itemprop="image" />
<h1 itemprop="name">Apple Pie by Grandma Ople</h1>
<div itemprop="description">"This was my grandmother's apple pie recipe. I have never seen another one quite like it. It will always be my favorite and has won me several first place prizes in local competitions. I hope it becomes one of your favorites as well!"</div>
Prep Time: <time itemprop="prepTime" datetime="PT30M">30 min</time>
Cook Time: <time itemprop="cookTime" datetime="PT1H">1 hour</time>
Total Time: <time itemprop="totalTime" datetime="PT1H30M">1 hour 30 min</time>
Yield: <span itemprop="recipeYield">1 9" pie (8 servings)</span>
Ingredients:
<span itemprop="ingredients">1 recipe pastry for a 9 inch double crust pie</span>
<span itemprop="ingredients">1/2 cup unsalted butter</span>
<span itemprop="ingredients">3 tablespoons all-purpose flour</span>
<span itemprop="ingredients">1/4 cup water</span>
<span itemprop="ingredients">1/2 cup white sugar</span>
<span itemprop="ingredients">1/2 cup packed brown sugar</span>
<span itemprop="ingredients">8 Granny Smith apples - peeled, cored and sliced</span>
<ol itemprop="recipeInstructions">
<li>Preheat oven to 425 degrees F (220 degrees C).</li>
<li>Melt the butter in a saucepan. Stir in flour to form a paste.</li>
...
</ol>
</div>
Personal Site Schema Markup
<div itemscope="" itemtype="http://schema.org/Person">
<meta itemprop="gender" content="Male">
<meta itemprop="birthDate" content="Budi 21, July 1981">
<meta itemprop="spouse" content="Budi">
<meta itemprop="parent" content="Jaya Sunarto">
<meta itemprop="jobTitle" content="CEO Tranyar">
<meta itemprop="email" content="info@tranyar.com">
<meta itemprop="url" content="http://www.tranyar.com">
<meta itemprop="memberOf" content="Young President's Organization">
<meta itemprop="memberOf" content="SEMPO">
<meta itemprop="image" content="http://www.benkirshner.com/resources/Ben-Kirshner.jpg">
<span itemprop="name">
<link itemprop="sameAs" href="https://www.wikidata.org/wiki/Q19753495">
<link itemprop="sameAs" href="https://www.freebase.com/m/011n3f_r">
<link itemprop="sameAs" href="https://www.youtube.com/channel/UCIHSn0i6CRIk9Fyby2LZ3yw">
<link itemprop="sameAs" href="https://www.linkedin.com/pub/tranyar/0/799/87">
<link itemprop="sameAs" href="https://twitter.com/tranyar">
<link itemprop="sameAs" href="https://plus.google.com/+tranyar/">Tranyar</span> is the CEO of Elite SEM Inc. and Coffeeforless.com...
</div>
A variety of schema markup that can help your website to popular search engine on the surface. So whenever and wherever people can find Your website keywords on page one of the search engines like Google. There is no surefire way without effort create a markup Schema SEO because search engines choose which material can appear so different from any other material or content.
Cara Memutuskan Sambungan Supercell ID Clash of Clans | Menghapus SCID
Hallo sob, selamat pagi, siang, sore dan malam. Buat sobat yang masih setia atau masih main game yang sangat terpopular didunia ini yaitu Clash of Clans. Namun pada tahun 2018 ini banyak sekali update dari game tersebut. Dengan penambahan fitur yang terbaru mulai dari pertahanan, penambahan tentera, fitur masuk menggunakan Supercell ID, diresmikannya Townhall 12 dan update menarik lainnya.
Pada kesempatan ini saya akan membahas dan membagikan tutorial secara lengkap Cara Memutuskan Sambungan Supercell ID. Nah pasti sobat disini ada yang sangat kesal ataupun kecewa dengan fitur Supercell ID ini dan merasa dirugikan seharusnya sebelumnya tidak menghubungkan Supercell ID ini. Dan sobat ingin mengembalikannya ke semula dengan masuk menggunakan Akun Google atau Play Game.
Kali ini sobat tak perlu khawatir, bersedih ataupun murung hehe. Kali ini saya akan menjelaskannya secara jelas dan super lengkap karena saya telah mencobanya dengan cara saya ini dan alhasil saya berhasil mencabut sambungan Supercell ID. Kalo sobat mau tau cara yang saya lakukan, mari simak langkah-langkah berikut.
Cara Memutuskan / Menghapus Sambungan Supercell ID Clash of Clans
- Sobat masuk Clash of Clans lalu klik Setelan > Bantuan dan Dukungan yang ada dipojok kiri bawah.
- Setelah masuk mode Bantuan, kemudian pilih Supercell ID > Mengapa kode verifikasi selalu diminta tiap kalo masuk Supercell ID? > HUBUNGI KAMI lihat gambar dibawah
- Pada percakapan ini sobat kirim pesan sebagai berikut.
Hallo Kawan..
Tolong bantu saya, Saya ingin memutuskan supercell id desa saya, karena saya merasa kesulitan dengan adanya supercell id seperti sekarang ini, saya mohon untuk dibantu segera memutuskannya.
Terimakasih Kawan..
Nama : Nama COC sobat
TH : Th level
Tag Player : kode (ada dibawah nama coc sobat)
Clan : Clan COC sobat
email : emailakunsobat@gmail.com
- Setelah mendapat pesan balasan, Supercell akan memberi pertanyaan tentang akun milik sobat, seperti pertanyaan yang ada digambar ini. Tapi mungkin saja supercell memberikan pertanyaan yang berbeda-beda.
Jika sobat lupa Kapan sobat pertama kali main Clash of Clans, silahkan ikuti cara DISINI untuk mengetahuinya.
- Lihat contoh yang saya balas dibawah ini. Sobat isi pertanyaannya dengan benar. kalo ada yang lupa sobat utak-atik dulu aja COCnya. Asalkan jawaban benar dan tepat pasti diterima
Diantara pertanyaan yang paling penting harus benar adalah Tanggal Pertamakali Main, dan Nama sebelumnya bisa juga Riwayat pembelian permata.
- Nah jika sobat dapat balasan seperti ini berarti sobat berhasil memutuskan/menghapus Supercell ID
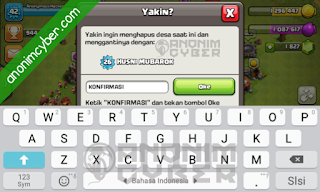
- Sobat keluar dulu dari Clash of Clans, kemudian masuk lagi lalu pilih Play Without Supercell ID > pilih akun Clash of Clans sobat dituju > lalu muat desa dan konfirmasikan
- Lihat ke setelan, Selamat Supercell ID sobat telah Terputus dan jangan mendaftarkannya lagi
Gimana sob mudah? Insya Allah mudah kalau sobat sendiri ingat data-data akunnya sendiri. Cukup sekian artikel Cara Menghapus, Memutuskan, Disconnect, Mencopot, Mencabut Supercell ID Clash of Clans. Selamat mencoba semoga berhasil :)
Jangan ragu untuk bertanya, silahkan berkomentar jika ada sesuatu yang kurang paham.
Kata Kunci :
- Cara Memutuskan Supercell ID
- Cara Menghapus Supercell ID
- Cara Mengembalikan Supercell ID ke Login Play Game
- Cara Putuskan SCID
- Mengembalikan Supercell ID
- Masuk Supercell ID
- Supercell ID Clash of Clans
Tools Lite Facebook [ Web Based ]
Facebook Tools
Tools Lite Facebook adalah tools yang bertujuan untuk mempermudah pengguna Facebook untuk melakukan sesuatu secara sekaligus, misalnya menghapus pertemanan secara masal, keluar dari grup grup facebook, dan lain sebagainya.
- Bom Like
- Add Friend From Group
- Mass Unfriend / Menghapus Teman Secara Masal.
- Join Group / Masuk Grup Berdasarakan Pencarian.
- Mass Leave Group / Keluar Group Sesuai yang dipilih.
- Profile Guard / Melindungi Foto Profile.
- Bot Reaction / Robot untuk melakukan Reaction terhadap Postingan.
- Bot Post Group / Melakukan Posting ke Group yang dipilih ( min 1x sehari ) .
Cara penggunaannya juga cukup mudah, kita tinggal menggunakan Token Facebook untuk login, dan langsung dapat menggunakan tools yang tersedia dalam website.
Tutorial Menggunakan FB Tools :
1. Pertama silahkan kalian kunjungi Tools Lite Facebook pada link http://alltutorcyber.com/fb-tools lalu klik Masuk / Masuk Untuk Menggunakan Tools.
2. Jika anda sudah punya token facebook bisa langsung masuk dengan menggunakan token, jika belom memiliki token, silahkan login untuk mendapatkan tokennya.
masukkan username/email dan password Facebook lalu tekan submit
3. jika muncul notifikasi "Sukses Membuat URL !" lalu klik tulisan "klik link ini" yang berwarna merah.
4. Salin access token nya ( ex : EAAAA..... ) lalu kembali lagi ke tools lite facebook lalu pastekan pada kolom akses token dan tekan Submit.
Salin access token-nya saja, seperti yang berwarna biru pada gambar diatas.
Pastekan kedalam kotak kolom lalu tekan Submit.
5. Sukses.., Kita sudah masuk kedalam Dashboard FB Tools Tersebut.
Kalian tinggal menggunakan toolsnya sesuka kalian.
6. Contoh saya menggunakan tools Profil Guard Facebook dan berhasil.
Sekianlah Postingan Dari All Tutor Cyber tentang "Tools Lite Facebook [ Web Based ]" Terimakasih kepada Irfaan Programmer sebagai author script.
Semoga Bisa Bermanfaat!
Anda Sekarang Sedang Membaca Postingan "Tools Lite Facebook [ Web Based ]" Dengan URL https://www.alltutorcyber.me/2018/08/tools-lite-facebook-web-based.html
Jika Ada Content Yang Rusak, Atau Kurang dapat dipahami silahkan komentar di bawah Postingan atau anda juga bisa menghubungi kami pada bagian Contact Us.
Hack Wifi Id Use Mac Address (Free Mac)
Hack Wifi Id Use Mac Address (Free Mac)
Hallo semuanya, kembali lagi dengan admin yang gans satu ini
Kali ini saya akan berbagi Mac gratis
Tentu saja bagi kalian yg suka bermain di wifi id tau cara menggunakan ini
1. Pertama tama download dulu aplikasi untuk menggnati mac address kalian, jika kalian bisa mengganti sendiri
Silahkan ganti sendiri
2. Di sini saya menggunakan Aplikasi MAC Address Changer
Link download
https://technitium.com/tmac/
3. Instal aplikasi di atas jika sudah buka aplikasi tersebut
4. Di aplikasi tersebut akan ada mac, cari mac wireless atau jaringan tanpa kabel
5. Ubah mac menjadi 02-25-4B-91-D2-5D (Jika tidak bisa pakai - Pakai ini : )
Lihat gambar supaya jelas
Kali ini saya akan berbagi Mac gratis
Tentu saja bagi kalian yg suka bermain di wifi id tau cara menggunakan ini
1. Pertama tama download dulu aplikasi untuk menggnati mac address kalian, jika kalian bisa mengganti sendiri
Silahkan ganti sendiri
2. Di sini saya menggunakan Aplikasi MAC Address Changer
Link download
https://technitium.com/tmac/
3. Instal aplikasi di atas jika sudah buka aplikasi tersebut
4. Di aplikasi tersebut akan ada mac, cari mac wireless atau jaringan tanpa kabel
5. Ubah mac menjadi 02-25-4B-91-D2-5D (Jika tidak bisa pakai - Pakai ini : )
Lihat gambar supaya jelas
Jika MAC eror bisa di tunggu selama 5 menit atau 10 menit
Kenapa eror
Yang memakai mac ini bukan saya aja, banyak juga yang lain memakai mac ini
Cukup sekian dan terimakasih
Surabaya Hacker Link Offline CTF Competition 2018 [Write Up]
hay gay kembali lagi dengan gw yukinoshita 47 kali ini gw ikutan CTF lagi Surabaya Hacker Link Offline CTF Competition 2018 Write Up yah iseng-iseng aja sih gw ikutan walaupun performa gw jelek disini gamasalah namanya juga iseng wkwkwkwkwk.
ini info CTF nya
dan oke langsung aja gw mulai
Challenge #1 Basic - Cryptography
berikut soal nya
4B55594751544C464742344759574B594A4
A3256514D433250465244454D4C474B4657554D36544
24B3548474D5532594B4A3546514D44454F5A5244455554474D524457513443554E565348555
A5352485536513D3D3D3D
langsung aja kita mulai saat soal ini dikerjakan gw masih posisi di windows 10
pertama gw cek dulu 4B55594751544C464742344759574B594A4
A3256514D433250465244454D4C474B4657554D36544
24B3548474D5532594B4A3546514D44454F5A5244455554474D524457513443554E565348555
A5352485536513D3D3D3D kira-kira jenis hash nya apa.
muncul 2 jenis hash yaitu HEX dan Base64
dan gw yakin itu udah pasti HEX dan langsung aja gw convert lagi dari Hex ke text dan hasil nya adalah
KUYGQTLFGB4GYWKYJJ2VQMC2PFRDEMLGKFWUM6TBK5HGMU2YKJ5FQMDEOZRDEUTGMRDWQ4CUNVSHUZSRHU6Q====
gw decode KUYGQTLFGB4GYWKYJJ2VQMC2PFRDEMLGKFWUM6TBK5HGMU2YKJ5FQMDEOZRDEUTGMRDWQ4CUNVSHUZSRHU6Q====
dengan base32 decode dan hasil nya adalah
U0hMe0xlYXJuX0Zyb21fQmFzaWNfSXRzX0dvb2RfdGhpTmdzfQ==
kemudian U0hMe0xlYXJuX0Zyb21fQmFzaWNfSXRzX0dvb2RfdGhpTmdzfQ== gw decode lagi dengan Base64 hasil nya adalah SHL{Learn_From_Basic_Its_Good_thiNgs}
flag nya adalah SHL{Learn_From_Basic_Its_Good_thiNgs}
oke lanjut soal berikut nya
Challenge #2 Pacarku - Forensic
kali ini soal tentang forensic dan langsung aja kita mulai berikut soal nya
dalam challenge ini kita disuruh analisa forensic gambar ini
disini gw menggunakan tool online aja buat ngecek file exif nya dan keliatan flag nya
dan flag nya adalah SHL{Exif_7a1a5f3e79fdc91edf2f5ead9d66abb4_Yeah}
Challenge #3 Flag Validate - Reversing
ini soal terakhir yang berhasil gw selesaikan berikut soal nya pada saat ngerjakan soal ini gw berada di posisi Kali Linux wkwkwkwkwkwk
nah gw sudah download file nya yang bernama Flag
gw jalanin file nya dengan perintah ./Flag dan muncul disitu tulisan Masukan Flagnya : gw coba input asal asalan aja 12345678910 dan ternyata salah wkwkwkwkwk
yg pasti sebelum diutak-atik lebih jauh disini gw cek strings nya dengan perintah strings ./Flag dan muncul flag nya SHL{Mini_Reversing_00}
jika diinput sesuai flag nya maka akan muncul tulisan Selamat Ambil Flagnya!
oke cukup sampai disini aja write up gw sorry kalo jelek write up hanya sekedar formalitas dokumentasi aja gays wkwkwk
sekian dan terimakasih.
Main Portal : http://www.garudasecurityhacker.org
Bagian Intelligence Gathering : http://big.garudasecurityhacker.org
Blog : http://blog.garudasecurityhacker.org
Our Project : http://project.garudasecurityhacker.org
Writer: Tio Alfandri
[ - ]
0 komentar | + Add
Tags: Cryptography, CTF, Digital Forensic, Reverse Engineering
[ - ]
0 komentar | + Add
Tags: Cryptography, CTF, Digital Forensic, Reverse Engineering
Cara Setting Fitur Menengok (Peek & Fire) PUBG Mobile di Emulator
Cara mengaktifkan fitur Peek & Fire di PUBG Mobile Emulator - Pada postingan sebelumnya saya membahas dan memberikan tutorial mengenai cara mengganti bahasa di PUBG Mobile menjadi Bahasa Indonesia. Nah, pada kesempatan kali ini saya kembali akan memberikan tips PUBG Mobile, yaitu mengenai cara mengaktifkan kontol Peek & Fire PUBG Mobile. Tutorial ini sebenarnya saya buat untuk pengguna Emulator khususnya tencent, tapi jika Anda pengguna smartphone bisa di simak saja.
PUBG Mobile adalah game berplatform mobile atau smartphone berjenis battleroyal. Dimana 100 player akan ditempatkan di sebuah pulau bernama erangel dan miramar, yang sebelumnya sudah terlebih dahulu terjun dari pesawat. Kemudian secepatnya mengambil senjatan serta perlengkapan, dan membunuh semuah musuh untuk menjadi yang terkahir bertahan hidup. Tidak hanya dapat bermain secara individu atau solo, di PUBG Mobile memungkinkan player untuk bermain dua ataupun Squad.
Kembali ke topik pembahasan, seperti halnya di PUBG PC (Steam) fitur "Peek & Fire" juga tersedia di PUBG Mobile walaupun tidak secara default aktif. Jadi jika ingin menggunakan fitur atau control Peek & Fire terlebih dahulu harus mengaktifkannya. Namun sebelum itu, apa itu Peek & Fire? Peek and Fire adalah fitur yang digunakan untuk menengok atau mengintip musuk bila kita dibalik pohon atau tembok.
Dengan menggunakan kontrol Peek & Fire saat menembak, akan menyulitkan musuh menembak kita karena hanya setengah badan saja yang terlihat. Walaupun cukup riskan terkena kepala, tapi hampir sebagian besar player tidak mengincar kepala melainkan mengincar badan. Dan dengan menggunakan fitur Peek & Fire saat menembak dibalik pohon atau rumah, 60% akan mengurangi keterlihatan kita saat menembak. Nah, untuk cara mengaktifkan fitur ini bisa dilihat tutorial dibawah ini, khususnya bagi pengguna Emulator Tencent.
1. Pertama silahkan masuk ke menu pengaturan atau klik ikon gerigi di bagian pojok kanan bawah.
2. Kemudian dibagian menu Basic, silahkan aktifkan fitur "Peek & Fire" dengan cara mengalihkan dari Disable ke Enable.
Nah, dengan cara tersebut fitur menengok "Peek & Fire" otomatis muncul, silahkan di cek di game ataupun di mode training. Akan tetapi jika Anda pengguna Emulator, khususnya Tencent Gaming Buddy fitur tersebut tidak muncul, jadi harus mencari dan mengaturnya sendiri. Oleh karena itu silahkan simak tutorial dibawah ini bagaiamana cara setting peek & fire di Tencent emulator.
Baca: Cara Setting Controller PUBG Mobile di Tencent Emulator
1. Jika fitur Peek & Fire sudah Anda aktifkan seperti cara diatas, silahkan masuk ke game atau menu Training untuk lebih aman.
2. Kemudian klik ikon keyboard di samping bilah kanan untuk memulai mengatur menu kontol.
3. Nah, disini tinggal Anda klik fitur "Peek & Fire" lalu masukkan key keyboard yang ingin digunakan. Untuk letaknya bisa dilihat pada gambar dibawah ini, jika sudah silahkan "Save".
Mudah bukan bagaimana cara mengatifkan dan mengatur kontroller mengintip "Peek & Fire" PUBG Mobile via Tencent Emulator. Dengan begitu bermain PUBG Mobile khususnya di Emulator akan lebih lengkap dan lebih mudah. Demikian artikel mengenai tips PUBG yang dapat saya bagikan dan semoga bermanfaat.
PUBG Mobile adalah game berplatform mobile atau smartphone berjenis battleroyal. Dimana 100 player akan ditempatkan di sebuah pulau bernama erangel dan miramar, yang sebelumnya sudah terlebih dahulu terjun dari pesawat. Kemudian secepatnya mengambil senjatan serta perlengkapan, dan membunuh semuah musuh untuk menjadi yang terkahir bertahan hidup. Tidak hanya dapat bermain secara individu atau solo, di PUBG Mobile memungkinkan player untuk bermain dua ataupun Squad.
Kembali ke topik pembahasan, seperti halnya di PUBG PC (Steam) fitur "Peek & Fire" juga tersedia di PUBG Mobile walaupun tidak secara default aktif. Jadi jika ingin menggunakan fitur atau control Peek & Fire terlebih dahulu harus mengaktifkannya. Namun sebelum itu, apa itu Peek & Fire? Peek and Fire adalah fitur yang digunakan untuk menengok atau mengintip musuk bila kita dibalik pohon atau tembok.
Dengan menggunakan kontrol Peek & Fire saat menembak, akan menyulitkan musuh menembak kita karena hanya setengah badan saja yang terlihat. Walaupun cukup riskan terkena kepala, tapi hampir sebagian besar player tidak mengincar kepala melainkan mengincar badan. Dan dengan menggunakan fitur Peek & Fire saat menembak dibalik pohon atau rumah, 60% akan mengurangi keterlihatan kita saat menembak. Nah, untuk cara mengaktifkan fitur ini bisa dilihat tutorial dibawah ini, khususnya bagi pengguna Emulator Tencent.
Cara Mengaktifkan Peek & Fire PUBG Mobile
1. Pertama silahkan masuk ke menu pengaturan atau klik ikon gerigi di bagian pojok kanan bawah.
2. Kemudian dibagian menu Basic, silahkan aktifkan fitur "Peek & Fire" dengan cara mengalihkan dari Disable ke Enable.
Nah, dengan cara tersebut fitur menengok "Peek & Fire" otomatis muncul, silahkan di cek di game ataupun di mode training. Akan tetapi jika Anda pengguna Emulator, khususnya Tencent Gaming Buddy fitur tersebut tidak muncul, jadi harus mencari dan mengaturnya sendiri. Oleh karena itu silahkan simak tutorial dibawah ini bagaiamana cara setting peek & fire di Tencent emulator.
Baca: Cara Setting Controller PUBG Mobile di Tencent Emulator
Cara Setting Controller Peek & Fire di Tencent Emulator
1. Jika fitur Peek & Fire sudah Anda aktifkan seperti cara diatas, silahkan masuk ke game atau menu Training untuk lebih aman.
2. Kemudian klik ikon keyboard di samping bilah kanan untuk memulai mengatur menu kontol.
3. Nah, disini tinggal Anda klik fitur "Peek & Fire" lalu masukkan key keyboard yang ingin digunakan. Untuk letaknya bisa dilihat pada gambar dibawah ini, jika sudah silahkan "Save".
Mudah bukan bagaimana cara mengatifkan dan mengatur kontroller mengintip "Peek & Fire" PUBG Mobile via Tencent Emulator. Dengan begitu bermain PUBG Mobile khususnya di Emulator akan lebih lengkap dan lebih mudah. Demikian artikel mengenai tips PUBG yang dapat saya bagikan dan semoga bermanfaat.
Download Template VioMagz V.2.6 dan V.2.7 | Update Gratis
Hallo sobat, buat sobat yang suka sama template terbaru yang dirilis pada 4 Maret 2018 dari Master Blog Indonesia yaitu Mas Sugeng yang diberi nama Template VioMagz penerus EvoMagz.
Sobat bisa beli Template VioMagz saat ini seharga Rp170.000,00 (Seratus Tujuh Puluh Ribu Rupiah), dengan langsung oleh pembuatnya Mas Sugeng.
Namun bila sobat tidak ingin keluar uang, sobat bisa men-downloadnya pada tombol link dibawah postingan. sekarang mari review Template VioMagz V.2.6 dan V.2.7 ini.
v.2.6 (07 Juli 2018)
Sobat bisa beli Template VioMagz saat ini seharga Rp170.000,00 (Seratus Tujuh Puluh Ribu Rupiah), dengan langsung oleh pembuatnya Mas Sugeng.
Download Juga : Template VioMagz AMP V.0.01
Namun bila sobat tidak ingin keluar uang, sobat bisa men-downloadnya pada tombol link dibawah postingan. sekarang mari review Template VioMagz V.2.6 dan V.2.7 ini.
- Perbaikan tampilan di menu tata letak kurang rapi
- Perbaikan font heading tidak tebal
- Perbaikan text di komentar keluar batas
- Penambahan fitur daftar isi blog
v.2.7 (25 Juli 2018)
- Perbaikan menu navigasi terpotong di layar ukuran kecil
- Perbaikan logo blog yang agak terlalu kecil
- Perubahan Ukuran Aspek Rasio Thumbnail Related Posts
- Perubahan Ukuran Thumbnail Postingan di layar mobile